
KOYA@ソリンドです。
今回は、SEOに関する小話をします。
そんなに重要でもないのですが、SEOを意識したい方は読んでみてください。
今回の記事では、下記のツイートについて、掘り下げて解説します。
ブログにおいて「太字に使うstrongタグはSEOにおいてよくない。もはやスパム」という見解があります。ブログにおいてstrongは重要箇所を示し、1記事の中で1〜2箇所で使うのが妥当だろうと考えられているため。すると、パンくずリストで1回使うので、本文中ではstrong以外で太字に見せる必要がある
— KOYA@ソリンド@大学生からの副業 ( ) February 19, 2020
記事の中で、「じゃあ、WordPressの設定をどう変えたらいいのか?」についても言及するので、安心してください。
ちなみに、僕はstrongタグはつかわずに、太字を記事の中で表現しています。
strongタグの正しい用途【SEO対策】

strongタグの意味とは
望まれる使い方は、「重要なテキストの強調」です。
HTMLファイルに使われ、emやbタグよりも強い重要性があるという主張をします。
strongタグのSEO効果について
つまり、strongタグのSEO効果は下がっています。
一方で、strongタグの多用は、「ここも重要、ここも重要、こっちも超重要!」とGoogleのクローラーに伝達することになり、望まれる使われ方ではないです。
※1記事にstrongタグによる太字を1〜2回しか使わないのなら、心配ないです。
したがって、strongタグの使用は、マイナスにはなっても、プラスにはあんまりならないということです。
どういうときに、strongタグを使ってしまっているのか
おそらく、あなたも無意識にstrongタグを使ってしまっていると思います。
理由は、WordPressのビジュアルエディターにあります。

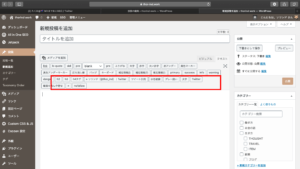
こちらは僕のビジュアルエディターです。
思い当たる節があると思います。
ここを押すことで、strongタグが生成されてしまうのです。
つまり、「WordPressのビジュアルエディターが悪い」のですが、あなたが責任を負います。
strongタグが生成された例

テキストエディターを開いてみると、strongタグの出現を確認できると思います。
SNSよりもSEOの方が大切なので、やはりstrongタグにも気を配りたい
最近はスマートフォンの一般化により、SNSのユーザーが増えました。
そのためTwitterでフォロワーを伸ばし、そこから数万PVを得る人もいます。
一方で、着実にコツコツと伸ばしていきやすいのはSEOによる検索流入です。
カリスマ性のある人はSNSでもいいけど、難しいです。
Twitterのフォロワーは2,800人くらいいますが、それでもサイトが飛ばない限りはSEOです。
こういった背景から、やっぱりOrganic Searchに最適化していくのが望ましいかと。
非推奨とされるstrongタグの代替案

ここからは、今まで使ってしまったstrongタグの消去と、これからどうしたらいいのかについてです。
手順としては、下記のとおり。
strongタグの代替手順
- プラグインAddQuicktagとSearch Regexをインストールする
- CSSにclassを追記する
- AddQuicktagにクイックタグを作成する
- Search Regexにて、strongタグを変換
一つずつやっていきましょう。
プラグインAddQuicktagとSearch Regexをインストールする
AddQuicktagはエディターのクイックタグとして、任意のHTMLコードを保存できるプラグインです。
テキストエディターの中に、クイックタグを自分でつくれます。
また、Search Regexは記事の中にある特定の単語やコードに対して、一括変換をかけることができるプラグインです。
たとえば、僕がブログ内で使う名前を変えるとき、全記事の名前をすべてリライトするのは大変ですよね。
そういった問題を解決できます。
これらをインストールしましょう。
プラグインの名前をコピペして、WordPressの管理画面から「プラグイン>新規追加」で対応できます。
CSSにclassを追記する
次に、AddQuicktagに「B」ボタンの代わりとなるクイックタグを登録するために、CSSにあるコードを追記します。
.bold{ font-weight: bold; }
こちらです。※コピペ可。
これをWordPressの管理画面の「外観>テーマの編集」から子テーマの「style.CSS」に追記しましょう。
よくわからなかったら、「Simple Custom CSS and JS」というプラグインをいれるのもあり。
下記画像のようになります。

「公開」を押せばOK。
AddQuicktagにクイックタグを作成する
今度は、テキストエディターで「B」ボタンのかわりになるクイックタグを作成します。

このように、テキストエディターの中に自分で設定したHTMLコードを保存できます。
なので、ここに「太字」というボタンを1回つくってしまえば、それ以降は「B」ボタンの代わりとして使えます。
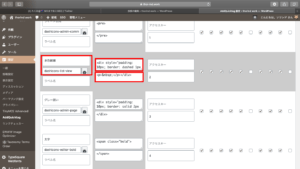
AddQuicktagの設定方法

保存するコードの名前とコード前半部分、コード後半部分をクイックタグとして保存します。
最後に、チェックマークが右側にあると思うのですが、これらに一括チェックすればOK。
そして、下記のコードを登録しておきましょう。
(前半部分)
<span class="bold">
(後半部分)
</span>
名前を「太字(正しい方)」とかにしておけば、もう間違えないはず。
テキストエディターの方にはクイックタグが出てくるようになります。

Search Regexにて、strongタグを変換
✅ブログで特定の単語やコードの一括変換を行う方法
:Search Regexというプラグインを使います。①Search Regexをインストール
②「Search pattern」に変えたい単語やコードを入力
③「Replace pattern」に変換後のもの。
④「Search>>」で該当箇所を検索
⑤「Replace and save」で実行簡単です🙆♂️ pic.twitter.com/rjEzPq5qT6
— KOYA@ソリンド@大学生からの副業 ( ) February 19, 2020
:Search Regexというプラグインを使います。
①Search Regexをインストール
②「Search pattern」に変えたい単語やコードを入力
③「Replace pattern」に変換後のもの。
④「Search>>」で該当箇所を検索
⑤「Replace and save」で実行
簡単です🙆♂️
こちらのツイートで用いた画像をもう一度出します。

「Search pattern」に「<strong>」や「</strong>」を入れます。
それで検索をかけつつ、「Replace pattern」に「<span class="bold">」や「</span>」を記述すれば大丈夫です。
変換の確認です
<strong>
→ <span class="bold">
</strong>
→ </span>
簡単ですよね。
これで、「Replace and save」を実行すれば全記事の中のstrongタグが消えます。(問題発生しなければ)
というわけで、手順は以上になります。
ぶっちゃけ、strongタグをそのまま使ってたからといって、やたら検索順位が下がるとも思えないです。
ですが、わざわざネガティブ要因を残してお必要はないので、記事をみつつ、作業してみてください^^
あと、SEOを意識するのなら、表示速度が少しでも早い方がいいです。
無料テーマのCocoonは遅かったりするので、有料テーマのDiverとかに変えた方がいいかなと思ったりしています。※僕は速度改善のために変えました
「WordPressテーマのおすすめを初心者向けに解説【有料・無料どっち?】」もあわせてどうぞ。