
今回は、WordPressでブログを開設したばかりのあなたのために、「見出しタグの使い方」を紹介します。
h2、h3、h4…というやつです。
偉そうに語る前に、すこしだけ自己紹介します。
本記事を書いた人の紹介
- KOYA@ソリンド( )です
- WordPressは18ヶ月以上の継続
- 執筆記事数は360本以上
- WEB経由で月に15〜20万円を稼いでいる
- 「個別指導コミュニティ」にて、10名のブログを個別指導している
普段からブログを教えている者です。
「見出しタグ」には、下記のような意義があります。
見出しタグの意義
- 読者に対して、記事の大枠を伝える効果
- Googleのクローラーに、記事が狙っているキーワードを理解させる効果
Googleのクローラー(巡回ロボット)に記事を高評価してもらわないと多くの人の目に届かないので、クローラーに記事内容を理解させることは重要です。
そして、その際に、「記事が狙うキーワードを伝える」役目を果たしているのが、「見出しタグ」です。
ブログの「見出しタグ」とは何か?

ブログの「見出しタグ」とは何か?
「見出しタグ」とは、記事に時々ある、大きなラベルです。
記事の目次に対応していて、記事内の大枠を示しています。
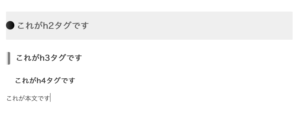
具体的には、h1〜h6があります。

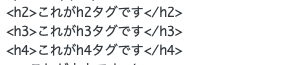
これは、HTMLの文法だと、下記のように入力しています。

見出しの中の文章を<h○>と</h○>で囲います。
ブログの「hタグ」の「h」は何の略なのか?
「header」の略です。
「ヘッダータグ」で、「見出しタグ」。
ブログの見出しタグの使い方

先述のように、h1タグ〜h6タグまでがあります。
ブログで使う見出しタグの種類
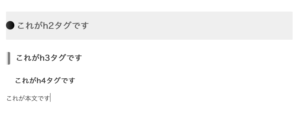
- h1タグ:記事のタイトルです
- h2タグ:記事の大きな見出しです
- h3タグ:記事の小さな見出しです
- h4タグ:おまけです
- h5〜h6タグ:使いません
h1タグ
記事のタイトルです。
基本的に「タイトル」の項の中に打つだけで設定できるので、記事の本文中に<h1>〜〜</h1>と記述することはありません。
Googleの検索結果で表示されるタイトルは32文字なので、32文字以内で、かつ狙っているキーワードを左詰めにして2〜3ついれます。
h2タグ
記事の大きな見出しです。
1,500文字あたりに1つずつくらいで、記事の中の大きな見出しとして2〜3つほど使えばいいでしょう。
こちらもタイトル同様に、記事にて狙っているキーワードを左詰にして入れることが望ましいです。
h3タグ
記事の小さな見出しです。
h2タグと同様に、ここまではSEOを意識した記事を書く上で重要です。
h4タグ
h3タグよりもさらに細かい項を設けるときに使います。
ちなみに、↑のチェックマークのついている「h4タグ」はh4タグでした。
なので、僕はよくh2タグよりも先にh4タグを使ったりしています。
SEO的にh4タグ以降はほぼ認識されないので、使いやすいです。
h5〜h6タグ
使いません。
基本的には、h1タグ=タイトルで、本文でh2とh3タグを使えばオッケイ。
ブログで見出しタグが重要な理由

記事の冒頭で、下記のように述べました。
見出しタグの意義
- 読者に対して、記事の大枠を伝える効果
- Googleのクローラーに、記事が狙っているキーワードを理解させる効果
この2つとしました。
もう少し掘り下げて解説します。
ブログに見出しタグがないと、読者は記事が読みづらい
どこに何の情報があるかが分かりづらくなるので、見出しは重要です。
見出しのない記事の例
「見出しタグ」とは、記事に時々ある、大きなラベルです。
記事の目次に対応していて、記事内の大枠を示しています。
具体的には、h1〜h6があります。
これは、HTMLの文法だと、下記のように入力しています。
見出しの中の文章を<h○>と</h○>で囲います。
「header」の略です。
「ヘッダータグ」で、「見出しタグ」。
先述のように、h1タグ〜h6タグまでがあります。
h1タグ:記事のタイトルです。
基本的に「タイトル」の項の中に打つだけで設定できるので、記事の本文中に<h1>〜〜</h1>と記述することはありません。
Googleの検索結果で表示されるタイトルは32文字なので、32文字以内で、かつ狙っているキーワードを左詰めにして2〜3ついれます。
h2タグ:記事の大きな見出しです。
1,500文字あたりに1つずつくらいで、記事の中の大きな見出しとして2〜3つほど使えばいいでしょう。
こちらもタイトル同様に、記事にて狙っているキーワードを左詰にして入れることが望ましいです。
h3タグ:記事の小さな見出しです。
h2タグと同様に、ここまではSEOを意識した記事を書く上で重要です。
h4タグ:h3タグよりもさらに細かい項を設けるときに使います。
ちなみに、↑のチェックマークのついている「h4タグ」はh4タグでした。
SEO的にh4タグ以降はほぼ認識されないので、使いやすいです。
h5〜h6タグ:使いません。
基本的には、h1タグ=タイトルで、本文でh2とh3タグを使えばオッケイ。
見づらくないですか?
もはや、読む気が失せますよね。
この文章はこの記事の中盤をそのままコピーしたものなのですが、見出しを外しただけで読みづらくなります。
アメブロとかで、日記ブログは多いですが、「見出しをいれればもっと読みやすくなるのになぁ」と思いつつ、静観しています。
ブログの見出しタグは、キーワードをGoogleに伝える役割がある
Googleのクローラー(巡回ロボット)に記事を高評価してもらわないと多くの人の目に届きません。
それは嫌ですよね。
なので、クローラーに記事内容を理解させることは重要です。
そして、その際に、「記事が狙うキーワードを伝える」役目を果たしているのが、「見出しタグ」です。
ブログの見出しタグには、キーワードを入れましょう
基本的には入れた方が、クローラーに「記事が狙っているキーワード」を正しく伝えられます。
※無理して見出しの日本語がおかしくなるなら、入れなくていいです。
そして、h2タグ以降にも、なるべく「ブログ」や「見出し」といったキーワードを入れるように意識しています。
ブログで狙うキーワードを取得するにに便利なツール
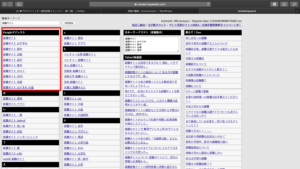
キーワード検索ツールとして、「related keywords」がおすすめです。

左上の「サジェストキーワード」からキーワードを選びましょう。
そして、そのキーワードで上位表示されているサイトを見て、公式サイトだらけになっていなかったら勝算があります。
上位記事の見出しや文章を参考にしつつ、網羅性をより高めて執筆しましょう。
あわせて読みたい記事
「【初心者向け】ブログの記事の書き方【抑えておきたいことも話す】」にて、キーワード選定のやり方を解説済みです。
この記事とあわせてお読みください。
ブログで見出しをつける上での注意点
長すぎにならないようにしましょう。
見出しはラベルであり、ラベルが冗長だと記事が読みづらいです。
2つの目的を知って、見出しタグを有効に使いましょう
お伝えしたいことは、以上になります。
見出しタグの意義
- 読者に対して、記事の大枠を伝える効果
- Googleのクローラーに、記事が狙っているキーワードを理解させる効果
見出しタグの意義である上記2つを知って、質の高いブログを書いていただけたらと思います。