
今回は、WordPressでブログを開設したばかりのあなたのために、「おすすめのプラグイン」を紹介します。
といっても、立場表明しないと情報を信用できないと思うので、軽く自己紹介します。
本記事を書いた人の紹介
- KOYA@ソリンド( )です
- WordPressは18ヶ月以上の継続
- 執筆記事数は360本以上
- WEB経由で月に15〜20万円を稼いでいる
- 「個別指導コミュニティ」にて、10人のブログを個別指導している
ふだんからブログを教えている立場です。
この記事では、「あなたのWordPressにインストールすべきプラグイン」を理由とともに解説していきます。
一緒に、使いやすいブログをつくりましょう。
インストールすべきWordPressのプラグイン
- All In One SEO Pack:noindex設定がしやすくなります
- Broken Link Checker:リンクエラーをメールで通知してくれます
- Category Order and Taxonomy Terms Order:カテゴリーの順番を変えられます
- EWWW Image Optimizer:画像を圧縮できます
- Jetpack:アクセス数を解析できます
- Search Regex:記事をまたいで文字の一括変換ができます
- TinyMCE Advanced:エディターが素晴らしくなります
- Classic Editor:エディターが使えるものになります
- AddQuicktag:エディターのクイックタグとして、任意のHTMLコードを保存できます
僕も使っている、おすすめのプラグインです🙆♂️
これらについて、一つずつ解説をつけていきます。
WordPressのプラグインはいくつまで入れていいのか

WordPressのプラグインは、少なければ少ないほどいいです
ネットを見ていると、「おすすめのプラグインは50個ある」みたいなことが書いてあるのですが、そんなに入れたらサイトがバグります。
ミニマムでいきましょう。
プラグインは必要最小限がいいです。
WordPressにおいて、プラグインをインストールしまくった結果
当時はブログをはじめたばかりで、HTMLやCSSさえまともに理解していない状態だったので、焦りました。
結果、プラグインをすべて一旦アンインストールしたところ、解決しました。
どちらかというと、プラグインをいれなくてもPHPなどをいじれば済むところは、プログラミングで乗り切った方がいいです。※可能な範囲で。
「お問い合わせ」もプラグインを使わなくていい
「お問い合わせ」も「Googleフォーム」で代替できます。
試しに僕のサイトのお問い合わせを見てみてください。
定番の「Contact Form 7」は使っていません。
こういう一つ一つの積み重ねで、プラグイン数を減らせます。
プラグインの数は、今回紹介する9個のプラグインと、各々必要とする3つほどの、合計12個くらいで十分だと思います。
WordPressで使うプラグインのおすすめ9選
- All In One SEO Pack:noindex設定がしやすくなります
- Broken Link Checker:リンクエラーをメールで通知してくれます
- Category Order and Taxonomy Terms Order:カテゴリーの順番を変えられます
- EWWW Image Optimizer:画像を圧縮できます
- Jetpack:アクセス数を解析できます
- Search Regex:記事をまたいで文字の一括変換ができます
- TinyMCE Advanced:エディターが素晴らしくなります
- Classic Editor:エディターが使えるものになります
- AddQuicktag:エディターのクイックタグとして、任意のHTMLコードを保存できます
プラグインの名称をコピペして、あなたのブログにて、「プラグインの新規追加」をしてみてください。
それでは、一つずつみていきましょうか。
All In One SEO Pack
メタディスクリプションとnoindex設定がしやすくなるプラグインです。
「メタディスクリプション」とは?

上記画像の赤枠の部分が「メタディスクリプション」です。
検索結果ページにて表示されます。
より検索者のクリック率を高めるために、メタディスクリプションを設定しましょう。
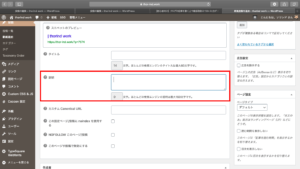
メタディスクリプションの設定方法

記事下の「説明」のところに記事の要約文を入れるだけです。
ここも狙うキーワードを入れてくことで、検索結果ページに太字になり目立つため、クリック率が高まります。
「noindex(ノー・インデックス)」とは?
Googleのロボット(クローラー)があなたの記事をGoogleに登録することを「インデックス」と呼びます。
一方で、あなたが日記や一般に公開する必要のない記事、検索結果での「検索意図」を満たさない記事を書きたい場合は「noindex」という設定をすることができます。
「noindex」をかけることにより、記事はGoogleにインデックスされません。
つまり、検索結果からあなたのその記事にアクセスは基本見込めません。
※まれにインデックスされてしまうことがあります
日記記事や、検索意図を満たさない記事、文字数の少ない(2,000字未満)とかに使うと良いでしょう。
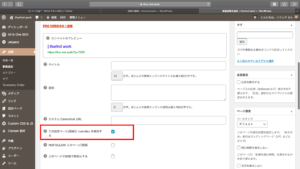
「noindex」の設定方法

記事下にて「noindex」にチェックを入れるだけです。
Broken Link Checker
リンクエラーをメールで通知してくれます。
記事数が多くなると、「どこのアフィリエイトリンクが切れたか」なんて、もはや把握できなくなります。
それに対して、任意の間隔(48時間、72時間など)で自動で記事内のリンクをチェックしてくれるので、ありがたいプラグインです。
Category Order and Taxonomy Terms Order
カテゴリーの順番を変えられます。
デフォルトだと、入れ替えできないんですよね。
痒い所に手が届くプラグインです。
EWWW Image Optimizer
画像を圧縮するためのプラグインです。
デフォルトだと画像が重いので、これで圧縮をかけれます。
表示速度はユーザーの滞在時間に影響するので、結果として、検索順位にも響きます。
Jetpack
アクセス数を解析できます。
他にも同様のプラグインはあるのですが、一番安定していますし、軽いです。
Search Regex
記事をまたいで文字の一括変換ができます。
そういったときに、100記事以上もすべて手直しでリライトしていくのは、骨が折れます。
それを一瞬で変換してくれる、神プラグインです。
TinyMCE Advanced
なぜだが、デフォルトのエディターだと、「1個戻る」や「1個進む」ができません。
つまり、作業ミスしたときの修復に、同じ作業を繰り返さなくてはならず、時間と精神をすり減らします。
また、「編集履歴の保存」もできるようになるので、このプラグインは必須です。
「Classic Editor」と合わせて使うことで、いい感じのエディターになります。
Classic Editor
WordPressのデフォルトのエディタである「Gutenberg(グーテンベルグ)」はくそ使いづらいです。
段落が勝手にまとまってしまい、とにかく無能です…/(^o^)\
一方で、「Classic Editor」というプラグインをインストールすると、無料ブログのようにスラスラ書けるエディタになります。
「いわゆるブログ」って感じで、書けます。※抽象的ですみません
AddQuicktag
エディターのクイックタグとして、任意のHTMLコードを保存できます。
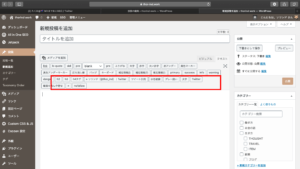
テキストエディターの中に、クイックタグを自分でつくれます。

このように、テキストエディターの中に自分で設定したHTMLコードを保存できます。
なので、囲い枠などを毎回打たなくても、もう大丈夫。
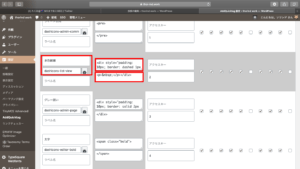
AddQuicktagの設定方法

保存するコードの名前とコード前半部分、コード後半部分をクイックタグとして保存します。
最後に、チェックマークが右側にあると思うのですが、これらに一括チェックすればOK。
AddQuicktagに僕が設定している囲い枠
①青枠
②グレー枠
(前半部分)
<div style="padding: 10px; border: dashed 1px #4169e1; background-color: #f0f8ff; margin-top: 10px; margin-bottom: 10px;"> <p> </p>
<li></li>
<li></li>
<li></li>
<li></li>
(後半部分)
<p> </p></div>
②グレー枠
②グレー枠
(前半部分)
<div style="padding: 10px; border: solid 2px #dcdcdc; background-color: #f5f5f5; margin-top: 10px; margin-bottom: 10px;">
(後半部分)
</div>
③ 太字(strogを使わないためのコード)
(前半部分)
<span class="bold">
(後半部分)
</span>
※あわせて、CSSに「.bold{ font-weight: bold; }」を追記しておきましょう。詳しくは、「記事中のstrongタグは非推奨であるという小話【SEOのマイナー情報】」にて。
これらをコピペすればOKです。
以上、WordPressを使う上でインストールしておきたいプラグインの紹介でした🙆♂️
これらのプラグインをベースに、あとはその時々で必要なプラグインを3個ほどインストールすれば十分すぎます。
補足:CSSの追記方法
CSSの追記は、子テーマのstyle.CSSを編集するか、プラグインをいれます。
僕の場合は、テーマを変更した時に消えたら嫌なので、「Custom CSS & JS」をインストールしています。
インストールすべきWordPressのプラグイン
- All In One SEO Pack:noindex設定がしやすくなります
- Broken Link Checker:リンクエラーをメールで通知してくれます
- Category Order and Taxonomy Terms Order:カテゴリーの順番を変えられます
- EWWW Image Optimizer:画像を圧縮できます
- Jetpack:アクセス数を解析できます
- Search Regex:記事をまたいで文字の一括変換ができます
- TinyMCE Advanced:エディターが素晴らしくなります
- Classic Editor:エディターが使えるものになります
- AddQuicktag:エディターのクイックタグとして、任意のHTMLコードを保存できます
- WordPress(ブログ)の作り方をわかりやすく解説【真似するだけでOK】
- WordPressテーマのおすすめを初心者向けに解説【有料・無料どっち?】
- GRCに課金したら「ブログのSEOでやるべきこと」が明確になった
- ブロガーが就活・転職するなら、WEBマーケティング会社ですね